お問い合わせフォームがスマホで拡大されてしまうのを防ぐ為のCSS

WordPressでスマホのコーディングを行っている時に、iOSでよく発生するお問い合わせフォームが拡大してしまうエラーの解決方法です。
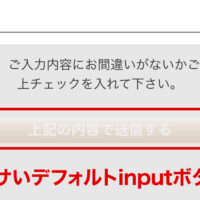
iOSでは、フォームにテキストを入力する場合にフォーム部分が拡大されてしまいます。この問題はフォームに入力するテキストのフォントサイズを16px以上に指定するだけで解決します。
お問い合わせフォームのページでよく使われる要素は以下のタグです。
- input (テキストなどを入力するフォーム)
- select (ドロップダウン形式で選択する)
- textarea (お問い合わせ内容を入力するフォーム)
お問い合わせページで使用するタグはこの3つに集約されると思います。これらのタグに以下のCSSを記述していただく事で解決します。
それぞれのタグにclassなどをつけている場合は、classの指定を追加して下さい。
input{
font-size: 16px!important;
transform: scale(0.9);
}
select{
font-size: 16px!important;
transform: scale(0.9);
}
textarea{
font-size: 16px!important;
transform: scale(0.9);
}
The following two tabs change content below.


鳥取県米子市出身。大阪市在住。
株式会社STACK ONLINE 代表取締役。2018年11月に株式会社STACK ONLINEを設立し、デザインの教育事業を展開。デザイナー歴17年。好きなデザインはシンプルで力強いデザイン。
最新記事 by 石原 誠之 (全て見る)
- お問い合わせフォームがスマホで拡大されてしまうのを防ぐ為のCSS - 2024年4月10日
- スマホで横スクロールが出た場合の解決方法 - 2024年4月3日
- Contact Form 7でお問合せ後にサンクスページにリダイレクトさせる方法 - 2024年2月10日
- inputボタンがiPhoneでダサいグラデーションになってしまう問題を解決するCSS - 2024年2月9日
- Webデザインの独学に必要な期間は6ヶ月に設定しよう - 2023年10月11日












この記事へのコメントはありません。