作業時間を10倍短縮できるPhotoshopのショートカットキー 一覧

今回は、Photoshopを使ってデザインを作る際に、作業時間を10倍短縮できるショートカットキーをご紹介します。ショートカットキーを習得するのと、習得せずに作業を行う場合と比べると作業時間に雲泥の差が生まれてしまいます。Photoshopを日常的に業務で使うならショートカットキーの習得は必修項目です。
Photoshopの使用歴16年の私が、作業を10倍スピードアップするショートカットキーを惜しむ事なくすべてご紹介します。ぜひこの機会にショートカットキーをひとつひとつ確実に習得してみて下さい。
基本操作のショートカットキー
移動ツールへの切替
ツールの中で最もよく使用する移動ツールへの切替はVを押すだけです。

| Mac | Win |
| V | V |
移動ツールで対象を複製する
対象を複製したい場面はよくありますが、その際に便利なショートカットです。写真・テキスト・図形をスピーディーに複製することができます。

| Mac | Win |
| 移動ツールにした状態で対象の上でoptionを押しながらドラッグ | 移動ツールにした状態で対象の上でAltを押しながらドラッグ |
対象をコピーしてペースト
対象の複製は何種類か方法がありますが、複製したいレイヤーを選択後、コピーペーストでも複製可能です。

| Mac | Win |
| ⌘+Cでコピー ⌘+Vでペースト | Ctrl+Cでコピー Ctrl+Vでペースト |
作業を一つずつ戻す
Photoshopは作業が戻せないイメージをお持ちの方がいらっしゃいますが、何回でも作業を戻すことができます。(デザイン・レタッチの際に必ず使用するキーです。)

| Mac | Win |
| ⌘+Z | Ctrl+Z |
作業を一つずつ進める
同じく作業は戻った分だけ進めることも可能です。(デザイン・レタッチの際に必ず使用するキーです。)

| Mac | Win |
| Shift+⌘+Z | Shift+Ctrl+Z |
保存
psdファイルの保存が可能です。psdファイルはPhotoshopの編集ファイルです。
| Mac | Win |
| ⌘+S | Ctrl+S |
別名で保存
同じファイルを別名で保存したい場合に使います。
| Mac | Win |
| Shift+⌘+S | Shift+Ctrl+S |
ファイルを閉じる
ファイルは×ボタンでも閉じることができますが、ショートカットキーを覚えておけばとても便利です。
| Mac | Win |
| ⌘+W | Ctrl+W |
ファイルを開く
「ファイル」→「開く」でもOKです。
| Mac | Win |
| ⌘+O | Ctrl+O |
すべてのファイルを閉じる
何十個のファイルを開いていてすべてのファイルを閉じたい時に使用します。
| Mac | Win |
| option+⌘+W | Alt+Ctrl+W |
自由変形
写真・図形・テキストのサイズを自由に変更することが可能です。写真と図形の一部は、大きくすると劣化してしまいますので注意が必要です。(写真と図形に関しては必ずサイズを小さくする時のみ自由変形を使ってください。)

| Mac | Win |
| ⌘+T | Ctrl+T |
文字組み・カーニングのショートカットキー
横書き文字ツールに切替
文字組みで必ず使う横書き文字ツールはTを押すだけで切り替えることができます。

| Mac | Win |
| T | T |
テキストの入力を確定する
Photoshopでテキストを入力した後は必ず入力の確定を押す必要があります。必ずショートカットで覚えましょう。

| Mac | Win |
| ESCまたは⌘+Enter | ESCまたはCtrl+Enter |
行間を調整する
文字パネルから数値を入力しての調整も可能ですが、とても時間がかかってしまいます。行間の調整は必ずショートカットで行うようにしましょう。

| Mac | Win |
| 行を選択後、optionを押しながら十字キーの▲▼ | 行を選択後、Altを押しながら十字キーの▲▼ |
字間を調整する
字間の調整(カーニング)も文字パネルを使って調整していては、時間のムダです。字間の調整も必ずショートカットキーで覚えましょう。

| Mac | Win |
| 文字間を調整したいところにカーソルを置いてoptionを押しながら十字キーの◀︎▶︎ | 文字間を調整したいところにカーソルを置いてAltを押しながら十字キーの◀︎▶︎ |
ベースラインの調整
ベースラインは横のラインを揃える作業です。こちらのショートカットキーは、日付や値段など単位の上下のズレの調整に使用します。

| Mac | Win |
| ベースラインを調整したいところにカーソルを置いてShift+option+▲▼ | ベースラインを調整したいところにカーソルを置いてShift+Alt+▲▼ |
文字サイズを少しずつ大きくする
テキストを少しずつ大きくするショートカットです。文字組みの際にとても重宝します。

| Mac | Win |
| Shift+⌘+.(ドット) | Shift+Ctrl+.(ドット) |
文字サイズを少しずつ小さくする
指定した文字サイズを少しずつ小さくすることができます。文字組みの際にとても重宝します。

| Mac | Win |
| Shift+⌘+,(カンマ) | Shift+Ctrl+,(カンマ) |
テキストを全選択する
文字組みの際にテキストの行間を調整する時は、全選択が必要です。ドラッグで選択するよりもすばやく選択が可能です。

| Mac | Win |
| ⌘+A | Ctrl+A |
画面操作のショートカットキー
画面の拡大(ズームアップ)
画面の拡大は、一回一回ツールでクリックをするのではなく、ショートカットキーを使った方がスピーディーに拡大できます。

| Mac | Win |
| ⌘+Spaceを押しながらマウスでクリック | Ctrl+Spaceを押しながらマウスでクリック |
画面の縮小(ズームアウト)
画面の縮小も同様に、一回一回ツールを使うのではなく、ショートカットキーを使った方がスピーディーに縮小できます。

| Mac | Win |
| option+Spaceを押しながらマウスでクリック | Alt+Spaceを押しながらマウスでクリック |
手のひらツールで画面の位置を動かす
左のツールボックスから手のひらツールを使うことはほぼありません。必ずショートカットキーで画面を動かせるように練習しましょう。

| Mac | Win |
| Spaceを押しながらマウスでドラッグ | Spaceを押しながらマウスでドラッグ |
作業画面にフィットさせて表示
お使いの画面にフィットさせて拡大・縮小することが可能です。

| Mac | Win |
| ⌘+0 | Ctrl+0 |
作業画面を100%表示にする
Webデザイン・Webバナーの作成の際にWebで見た時の実際のサイズ100%(実寸大)で確認することがとても重要ですので覚えておきましょう。

| Mac | Win |
| ⌘+1 | Ctrl+1 |
フルスクリーンでプレビューする
デザインやフォトレタッチが終わった後、全画面でプレビューしたい時に使います。

| Mac | Win |
| F | F |
クイックプレビュー
ツールボックスとパネル、オプションバーを一時的に非表示にすることでデザインをプレビュー可能。

| Mac | Win |
| tab | tab |
定規を表示・非表示
ガイドラインを引くときは、定規を表示する必要があります。

| Mac | Win |
| ⌘+R | Ctrl+R |
ガイドラインの表示・非表示
デザインをプレビューする時に、ガイドラインが表示されていると邪魔な場合があります。その際はガイドラインを非表示に変更しましょう。

| Mac | Win |
| ⌘+H | Ctrl+H |
選択範囲に関するショートカットキー
パスを選択範囲に変える
描いたパスを選択範囲に変えることで対象を切り抜いたり、塗り潰したり様々な加工ができるようになります。

| Mac | Win |
| ⌘+Enter | Ctrl+Enter |
選択範囲の反転
対象を選択後、対象以外(背景など)を選択したい場合がよくあります。その際にスピーディーに選択範囲を反転することができます。

| Mac | Win |
| Shift+⌘+i | Shift+Ctrl+i |
カット
対象をカットしたい時によく使うショートカットです。

| Mac | Win |
| ⌘+X | ⌘+X |
クイック選択ツール・選択とマスクの際にブラシサイズの大きさの変更
Photoshopの各種ブラシサイズを変更するショートカットキーです。

| Mac | Win |
| [ (かっこ)でブラシサイズを小さく ](かっことじ)でブラシサイズを大きく | [ (かっこ)でブラシサイズを小さく ](かっことじ)でブラシサイズを大きく |
選択範囲の解除
選択範囲は必要がなくなった場合、解除する必要があります。その際にとても便利です。

| Mac | Win |
| ⌘+D | Ctrl+D |
レイヤー周りのショートカットキー
レイヤーを結合する
複数のレイヤーを結合したい場合に使用します。一度結合してしまうと編集ができなくなるので注意が必要です。

| Mac | Win |
| ⌘+E | Ctrl+E |
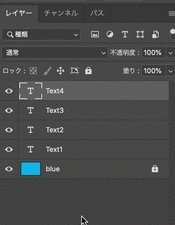
レイヤーのグループ化
レイヤーパネルはすぐにいっぱいになってしまう為、レイヤーを整理しながらデザインを作成していく必要があります。レイヤーのグループ化を行うことでパーツごとにレイヤーを整理することができます。

| Mac | Win |
| ⌘+G | Ctrl+G |
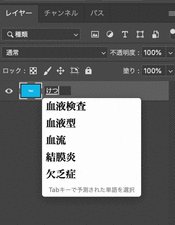
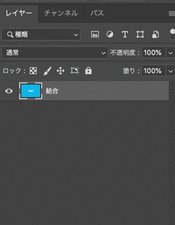
すべてのレイヤーを一つに結合する
Photoshopで作成する印刷入稿データは最終的にレイヤーを一つに結合する必要があります。これはフォントなどの文字化けを防ぐ為です。

| Mac | Win |
| Shift+⌘+E | Shift+Ctrl+E |
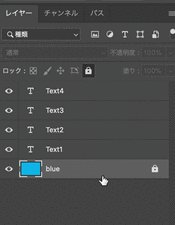
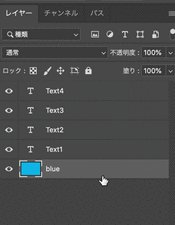
レイヤーをロックする
デザインをしていく上で、動かしたくないレイヤーに遭遇する場面はよくあります。その際にとても便利なショートカットキーです。

| Mac | Win |
| ⌘+/ | Ctrl+/ |
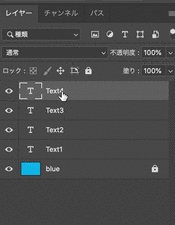
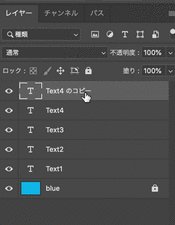
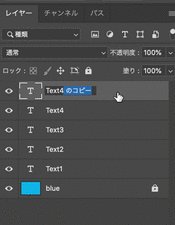
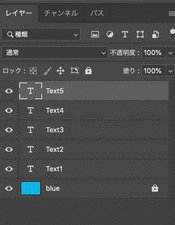
レイヤーの複製
対象の複製はいろいろな方法がありますが、レイヤー・フォルダをそのまま複製したい場合に便利な複製のショートカットキーです。

| Mac | Win |
| ⌘+J | Ctrl+J |
クリッピングマスク
写真を切り抜いたように見せるクリッピングマスクはデザインでとてもよく使用します。

| Mac | Win |
| option+⌘+G | Alt+Ctrl+G |
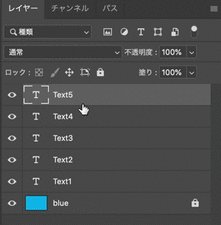
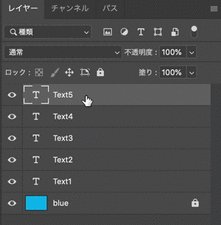
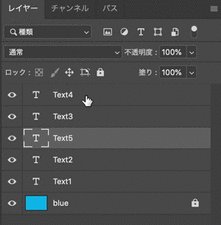
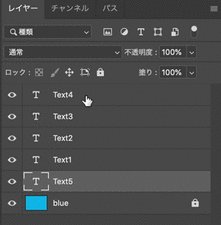
レイヤーを一つ上にあげる
レイヤーの整理する際に移動することがよくあります。その際にとても便利です。

| Mac | Win |
| ⌘+] (かっことじ) | Ctrl+] (かっことじ) |
レイヤーを一つ下にさげる
レイヤーの整理する際に移動することがよくあります。その際にとても便利です。

| Mac | Win |
| ⌘+[ (かっこ) | Ctrl+[ (かっこ) |
最新記事 by 石原 誠之 (全て見る)
- お問い合わせフォームがスマホで拡大されてしまうのを防ぐ為のCSS - 2024年4月10日
- スマホで横スクロールが出た場合の解決方法 - 2024年4月3日
- Contact Form 7でお問合せ後にサンクスページにリダイレクトさせる方法 - 2024年2月10日
- inputボタンがiPhoneでダサいグラデーションになってしまう問題を解決するCSS - 2024年2月9日
- Webデザインの独学に必要な期間は6ヶ月に設定しよう - 2023年10月11日












この記事へのコメントはありません。