【Webデザイン向け】必要なPCスペックとマシンの選び方

これからWebデザインを勉強しようと思っている初心者の方にとって、まず最初に準備するべきものはパソコン本体です。パソコン初心者の方によくあるのが、安価の低スペックパソコンを購入して失敗してしまうケースです。安いパソコンでWebデザインを勉強しようとしても動作が重くあなたの時間をどんどん奪っていきます。
Webデザインを本格的に学習する為には、デザインソフトが快適に動く必要最低限の条件をクリアする必要があります。私はデザイナー歴16年になりますが、これまでの経験からWebデザインに最適なパソコンのスペックとマシンをご紹介します。ぜひ購入の際に参考にしてみてください。
この記事の目次
家電量販店スタッフのアドバイス通りにパソコンを買ってはいけない理由

まずはじめにお伝えしたいことがあります。Webデザインをさぁ勉強するぞと決心し、電気屋さんに足を運んで、パソコン売り場の店員さんのアドバイス通りに購入してはいけません。その理由は、店員さんはパソコンを販売するプロであって、デザイナーではないからです。
どれくらいのスペックがあればPhotoshop/illustrator/Dreamweaverなどのソフトが快適に動くのか経験に基づく知識を持っている店員さんはほぼいません。ですので、勢いで家電量販店に行ってパソコンを買うと高確率で失敗することになります。パソコンは決して安い買い物ではありませんので、慎重に検討して購入してください。
Webデザインに使う為のパソコン選びはいくつかの条件をクリアする必要があります。
Webデザインの勉強にはWindowsよりもMacが断然おすすめ

これからWebデザイン用のパソコンを購入するならWindowsよりもMacを選択しましょう。
Webデザイン関係のソフトは必ずショートカットキーを習得する必要があります。WindowsはCtrlベースになっていてショートカットキーがとても打ちにくく作業効率がどうしても落ちます。それに対してMacは⌘ベースのキーボード配列になっているので、ショートカットキ-が左手だけで完結しOSの動作も安定しています。
Apple製品ですのでデザインが洗練されていてとてもお洒落なのも勉強のモチベーションアップに繋がると思います。
Windowの方が慣れているという方はMacのブートキャンプという機能を使うことでMacの中にWindowsを入れて使うことも可能です。ですのでこれからデザインを勉強されるならマシンはMacを選択しましょう。
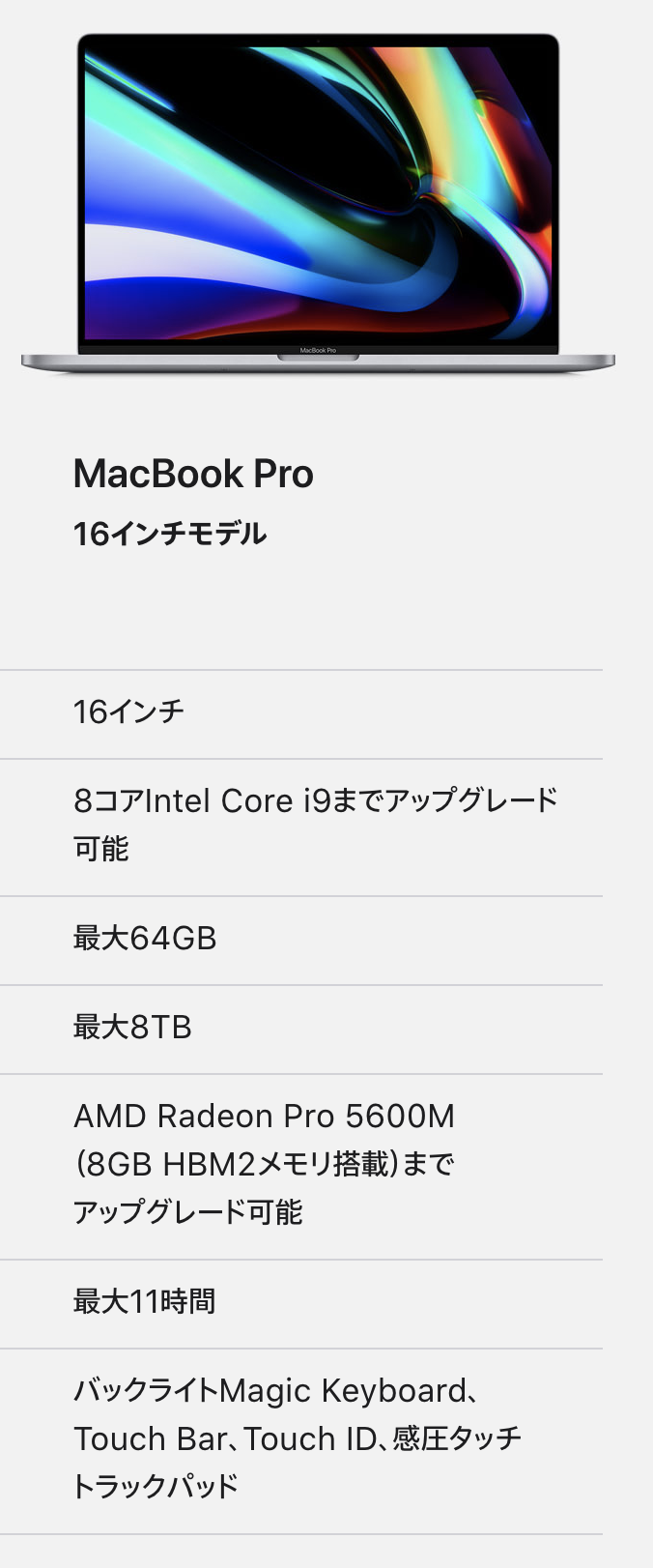
ノートパソコンかデスクトップで迷われているなら最初はMacBook Proを購入しましょう

次に悩まれるのはノートPCかデスクトップかという選択ですね。どちらかで迷われている場合は、ノートパソコンの購入をおすすめしています。ノートを選ぶ理由は以下の通りです。
- サブモニターを購入してノートパソコンに接続すれば大画面での作業も可能になるから。
- 外出先、カフェ、学校などでも勉強出来るから。
デスクトップ(iMac)も大変素晴らしい製品で私も愛用しているのですが、自宅または事務所でしか使用できない為、機動性がありません。勉強を始めた頃は、自宅だけではなく外出先でも勉強をしたくなるでしょう。最初はMacBook Proを購入された後、どうしても物足りないと感じて来た時にiMacを購入されると良いと思います。
Webデザインに必要なパソコンのスペック

Webデザインを勉強するなら、ある程度のパソコンのスペックをクリアしておく必要があります。購入したけどスペックが低すぎてPhotoshopが快適に動かない…ということが無いようにしましょう。
ここでは、Webデザインを勉強する方向けのパソコンのスペックをご紹介します。スペックを確認するポイントは、大きくわけて4つあります。プロセッサ、メモリ、ストレージ、モニターサイズの4つです。
プロセッサ (CPU)
プロセッサはパソコンの頭脳と言われている部分で、現在はintel社のプロセッサがMacには導入されています。大きく分けて i5 / i7 / i9 の3種類のプロセッサがあるのですが、予算に余裕がある方はi9プロセッサの導入されたMacBook Proがおすすめです。ストレスなくすべての動画がサクサク動きます。予算が少し厳しいという方は、最低でもi7プロセッサのMacBook Proの購入をおすすめします。
これからの時代はi5プロセッサのMacはWebデザイン用のマシンとしてはおすすめ出来ません。デザインソフトを使う上でどうしても速度的なストレスがあるからです。Webデザイン作業にはなんとか耐えることは出来ますが、動画編集などが入ってくるとファンが高速回転し作業スピードが落ちます。(私はi9搭載モデルを使用しています)
メモリ
メモリは机に例えると天板の広さです。机が広ければ快適に仕事が出来ます。MacBook Proのエントリーモデルは8GBしかメモリが搭載されていませんが、Webデザイナーを目指す方やWebデザインを勉強する方は、最低でも16GBのメモリが搭載されていることを確認してください。
8GBのメモリ容量では、Macの持っているパフォーマンスを最大限に発揮することが出来ません。動画編集なども将来的にやってみたいと思っている方は、メモリは32GBまたは64GBにすると良いでしょう。(私は動画編集もしますので、32GBにしています)
ストレージ
ストレージは、パソコンの中にデータを保存出来るスペースのことです。机で例えると机の引き出しですね。ストレージは最低でも512GB以上のものを選びましょう。
128GB/256GBの容量のものを選んでしまうとインストールするソフトだけでも数十Gバイトはあるのですぐに容量が一杯になってしまいMacの動作が重くなってしまいます。(私は1TBを選択しています。)
モニターサイズ
MacBook Proを購入する場合は、最新の16インチがおすすめです。ノートなのに作業画面がとても広く、快適に作業を行うことが出来ます。
おすすめはMacBook Pro 16インチ

2020年時点でリリースされているMacBook Pro 16インチを購入すれば、Webデザイン作業は快適に進めることが出来ます。予算的に厳しい方は、中古のMacBook Proでも良いでしょう。現行モデルのMacBook Proで型落ちのものなら10万円ほど安く購入も可能です。
価格.comなら5万円ほど安く購入可能
MacBook Proの最新モデルは、価格コムで購入すればなんと5万円も安く購入出来ます。価格コムでは、スペックをカスタマイズすることは出来ませんが、Webデザインに必要はマシンスペックは満たしています。
メモリ、ストレージをアップグレードしてカスタマイズしたい方はアップルストアでの購入をおすすめします。
まとめ
今回は、Webデザインを勉強される方向けの必要なパソコンスペックとマシンの選び方をご紹介させていただきました。必要なスペックをまとめると以下の通りです。
- プロセッサはi7 または i9 搭載
- メモリは最低でも16GB必要
- ストレージは512GB以上
- モニターサイズはMacBook Pro 16インチがおすすめです
Webデザインの勉強を始めるにあたり、最初のパソコンの初期投資はとても重要です。こちらの記事をぜひ参考にしていただき快適なクリエイティブライフをお送り下さい。
最新記事 by 石原 誠之 (全て見る)
- お問い合わせフォームがスマホで拡大されてしまうのを防ぐ為のCSS - 2024年4月10日
- スマホで横スクロールが出た場合の解決方法 - 2024年4月3日
- Contact Form 7でお問合せ後にサンクスページにリダイレクトさせる方法 - 2024年2月10日
- inputボタンがiPhoneでダサいグラデーションになってしまう問題を解決するCSS - 2024年2月9日
- Webデザインの独学に必要な期間は6ヶ月に設定しよう - 2023年10月11日





















この記事へのコメントはありません。