inputボタンがiPhoneでダサいグラデーションになってしまう問題を解決するCSS

お申し込みページ、お問い合わせページなどで使用するinputタグを用いたボタンがスマートフォンでの表示で、ダサいグラデーションのボタンになってしまう事があります。
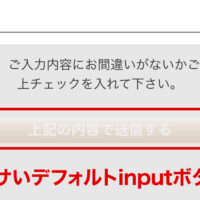
私の場合は、スマートフォンでの表示で以下のようにデザインのダサいグラデーションボタンになってしまいました。

これはデフォルトのinputボタンのデザインです。これではせっかく作ったページもスマホで見た時に台無しになってしまいます。このスマートフォンでの表示を修正する為には、以下のCSSコードをstyle.cssに追加するとすぐに修正する事が可能です。
inputのダサいデフォルトデザインを一発修正するCSS
以下のCSSコードをstyle.cssに記述していただく事で一発で見た目を修正する事が可能です。
input[type="submit"] {
-webkit-appearance: none;
border-radius: 0;
}
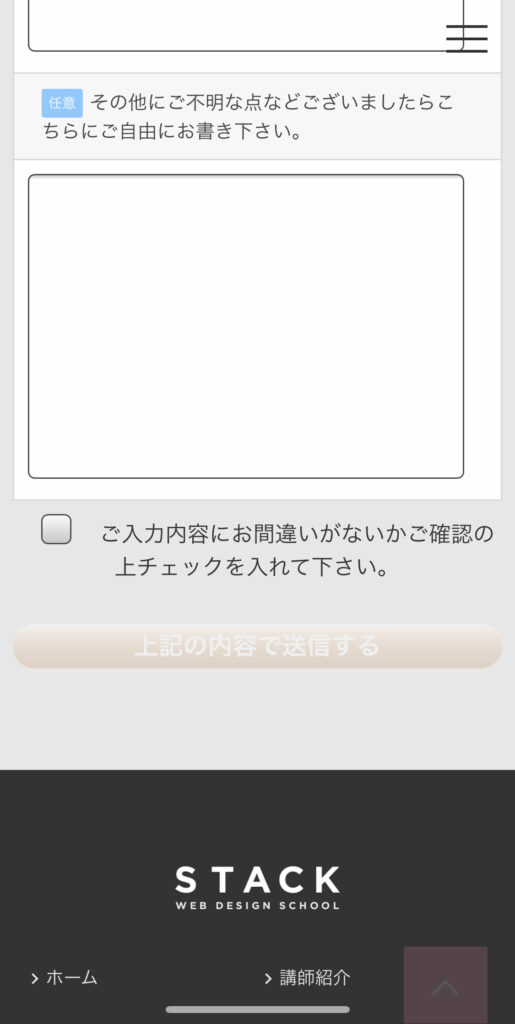
修正のCSSコード記述後の表示

The following two tabs change content below.


鳥取県米子市出身。大阪市在住。
株式会社STACK ONLINE 代表取締役。2018年11月に株式会社STACK ONLINEを設立し、デザインの教育事業を展開。デザイナー歴17年。好きなデザインはシンプルで力強いデザイン。
最新記事 by 石原 誠之 (全て見る)
- お問い合わせフォームがスマホで拡大されてしまうのを防ぐ為のCSS - 2024年4月10日
- スマホで横スクロールが出た場合の解決方法 - 2024年4月3日
- Contact Form 7でお問合せ後にサンクスページにリダイレクトさせる方法 - 2024年2月10日
- inputボタンがiPhoneでダサいグラデーションになってしまう問題を解決するCSS - 2024年2月9日
- Webデザインの独学に必要な期間は6ヶ月に設定しよう - 2023年10月11日












この記事へのコメントはありません。