Webデザインがダサく見えてしまう12の原因と改善策

作ったWebデザインがどうしてもダサくて素人っぽくなってしまう。このような経験はありませんか?
今回はなぜあなたの作ったデザインが素人っぽく見えてしまうのか。その原因をわかりやすく一つ一つ解説していきたいと思います。
ダサく見えてしまう原因をしっかりと把握し改善することで、ワンランク上のデザインを作ることが出来るようになります。
この記事を参考により良いデザインを作る練習をしてみて下さい。
この記事の目次
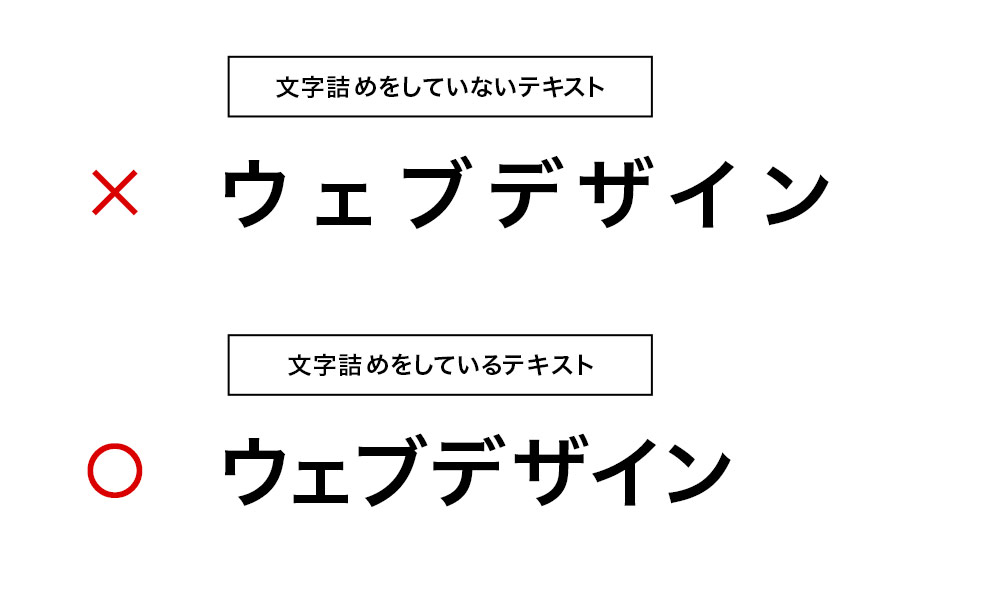
【原因1】文字詰め(カーニング)をしていない

デザインにおいて文字詰めは見た目を整える為の必須の工程です。初心者の方によくあるのはテキストを入力しただけでそのままレイアウトに使っていることがよくあります。
文字のバランスを調整する作業を行っていないという事は、デザインをおろそかにしている事と同じです。
その結果あなたのデザインは素人っぽくダサく見えてしまいます。
テキストを入力しただけで終わっているようではいつまでたっても素人っぽいデザインから脱却は出来ません。
デザインにおいて重要な工程は写真選定と文字組みです。文字組みとは行間を調整したり、字間を調整したり、ベースラインを調整することです。字間と行間を調整するだけでもワンランク上のデザインを作る事が出来るようになりますので、必ず、文字組みについてしっかりと理解しましょう。
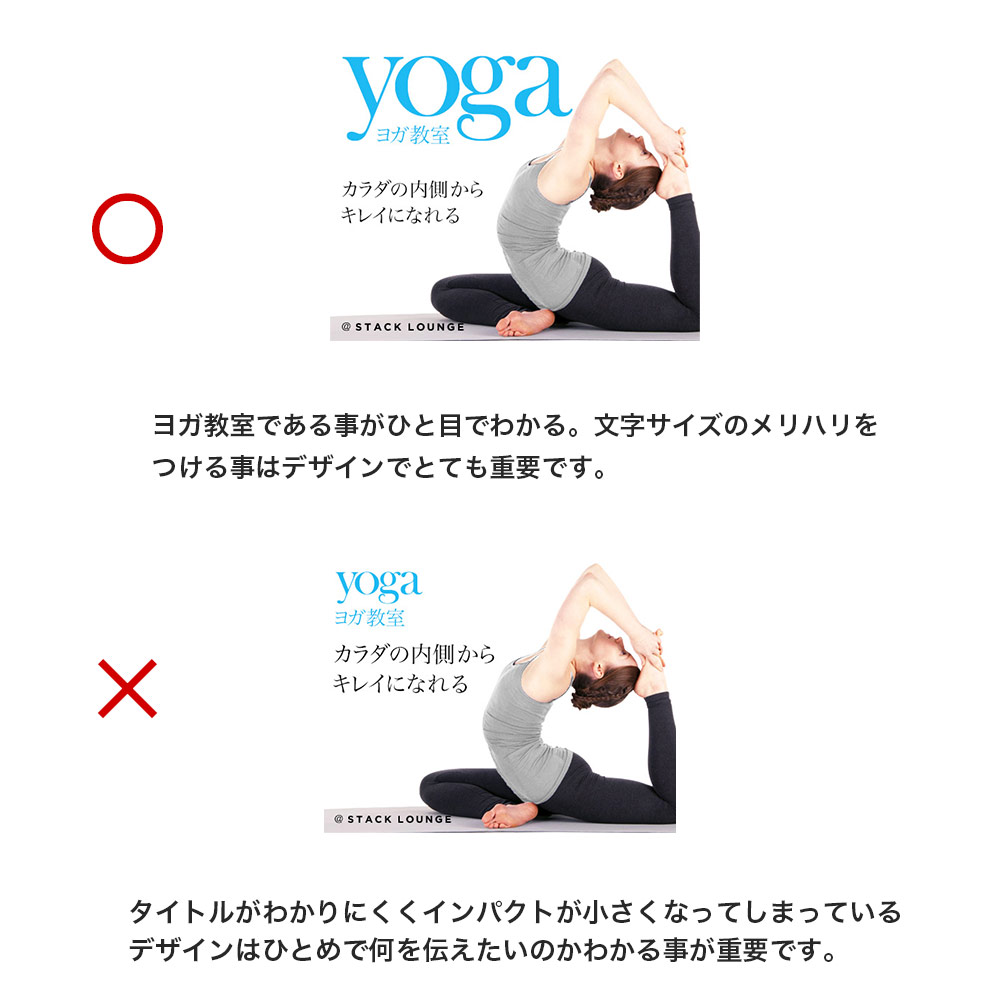
【原因2】文字サイズが大きすぎる小さすぎる

デザインの中で使用する文字は大きすぎても小さすぎても駄目です。すべては優先順位を考えて文字サイズを決める必要があります。何から伝えたいのかを明確にして、優先順位をつけてみて下さい。
一番に目立たせたい部分の文字サイズを大きくしたり、フォントを変えてみたり、色を変えてみるなどの工夫をする事で、とても良いデザインになります。
【原因3】最適なフォントが選定されていない

デザインでは最適なフォントを利用することがとても重要になってきます。
最適なフォントが使われていないとどこか胡散臭くみえたり、インパクトが弱い為ユーザーに伝えたい情報を的確に伝えることが出来ません。
そのためデザインを作る時にはフォントの選定が重要になります。 特に日本語フォントを使う時には基本的にはゴシック体をベースにデザインします。
高級感を出したり、洗練されたイメージのデザイン、和風のデザインを作る時には、明朝体を使うことがよくあります。
ゴシック体で伝えるべきデザインを明朝体で伝えてしまうとデザインのクオリティがとても低く見えてしまいます。
【原因4】いろいろなフォントを使いすぎている

あなたのデザインが素人っぽく見えてしまう原因の一つに色々なフォントを使いすぎているということがあります。
今現在作っているデザインを見返した時、何個のフォントを利用していますか?もしあなたが作ったデザインに三つ以上のフォントを使っている場合は、フォントの種類を二つまでに限定してください。
フォントの数が多ければ多いほどあなたのデザインはどこか素人っぽく見えてしまいます。これはなぜか、使用したフォントの数に比例してデザインの統一感がなくなるからです。
【原因5】文字の境界線を多用している

テキストに境界線を多用している。テキストに境界線を使用している場合はデザインがとても安っぽくなってしまうことが多いです。
一昔前は、境界線は色々なデザインで多用されていたのですが、最近では境界線を使うデザインというのはとても限定されています。 文字に境界線を使ってしまうととてもチープな印象になってしまうので注意が必要です。
どうしても文字の強調を行いたい場合は Photoshop の光彩外側もしくはドロップシャドウなどを使うと良いでしょう。
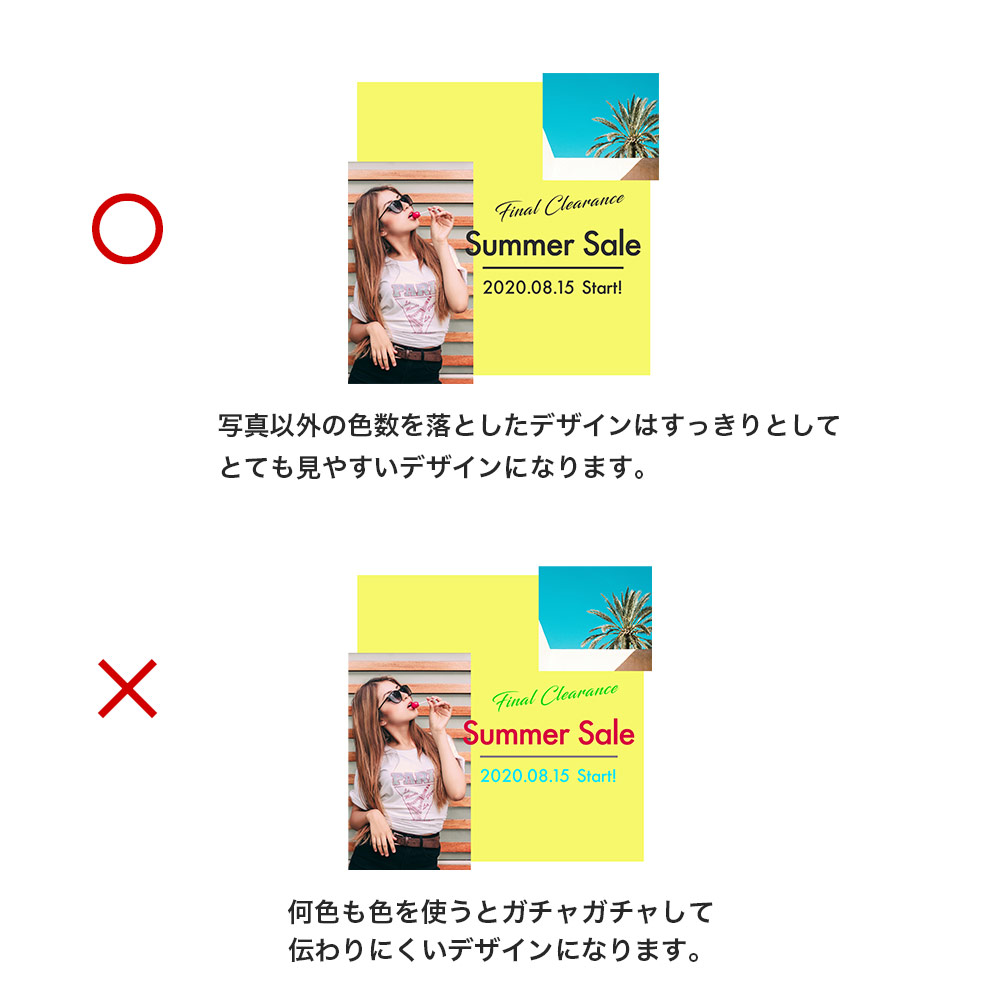
【原因6】使っている色数が多すぎる

あなたの作ったデザインは何色を使っているでしょうか?デザインを作る時はたくさんの色を使うことは厳禁です。できるだけ色数を抑えてください。
デザインの色数は雑誌を参考にしてみてください。ファッション誌、ライフスタイル誌、ホビー雑誌などを見ていただくと分かる通り、各ページ実は色数を極限まで抑えてあることが分かります。これはコンテンツを一番に目立たせる為です。
全てのページを見ていただくと分かる通り実は雑誌の色数というのは2・3色に抑えてあることがほとんどです。一見派手だなと思うレディースのファッション誌などでも全ページ2・3色に色数が抑えてあります。
もしあなたが作ったデザインの色数が多い場合はできるだけ色数を2・3色に押さえてみて下さい。
【原因7】原色を使っている

あなたの作ったデザインは、赤/青/黄色などの原色を使っていませんか?もし原色を使っているならその色のトーンを抑えてみて下さい。
Web デザインにおいて原色の仕様はタブーです。これはなぜかと言うとあなたのホームページを見ていただいているお客様からすると原色というのは目に刺激が強すぎてストレスになってしまうからです。
ウェブサイト上での色はできるだけ目に優しい色を選定するように心がけて下さい。
ウェブサイトも、お店づくりと同じで居心地の良い快適な空間を作る必要があります。
【原因8】最適な写真が使われていない

あなたのデザインに使っている写真は最適な写真でしょうか?
デザインとは前述させていただいた通り写真と文字で構成されています。
写真が最適なものが使われていないと、ユーザーからすると何を伝えたいものなのか分からなくなってしまいます。
必ずデザインに合った内容の写真を選定するようにしてください。
デザインにおいて写真の選定はとても時間のかかる作業の一つではありますが、とても重要な工程です。
【原因9】写真・文字の縦横比が崩れている

初心者の方によくあるのが、使用した文字/写真の縦横比が崩れてしまっているケースです。縦横比が崩れている事でデザインの品質が極端に落ちます。
【原因10】写真の解像度が足りていない

使用した写真がボケボケでは、デザインがとても胡散臭く見えてしまいます。Photoshopなどで写真を配置する時には、元の写真が作成するサイズよりも大きいデータであるかを確認しましょう。
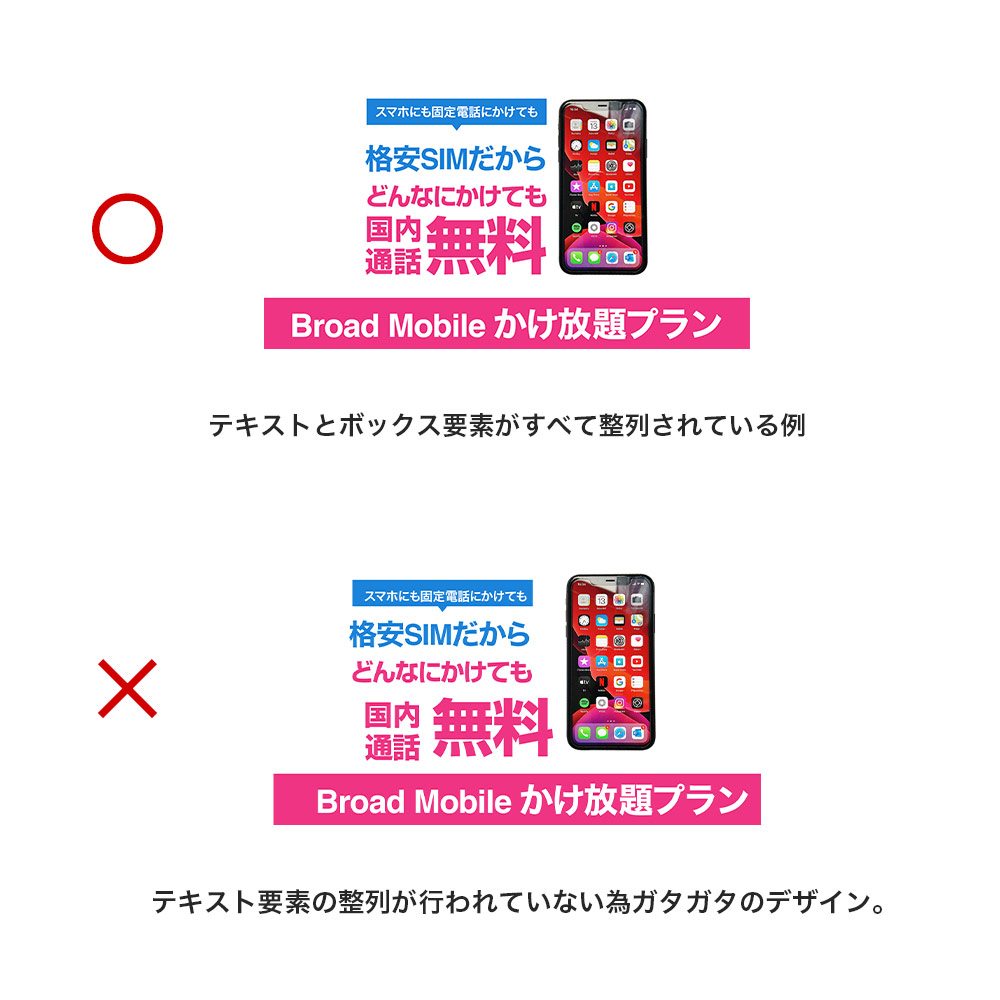
【原因11】整列されていない

整列が出来ていないのは、あなたのデザインが素人っぽく見えてしまう一番の原因と言っても過言ではありません。
一つのデザインには複数の写真や複数のテキストがありますが、これらの要素をすべて整列して綺麗にレイアウトする必要があります。
整列を行っているのと行なっていないのでは雲泥の差が生まれてしまいます。整列機能については Photoshop Illustratorのデザインソフトに基本機能として実装されていますのでデザインソフトの整列について必ず習得するようにしましょう。
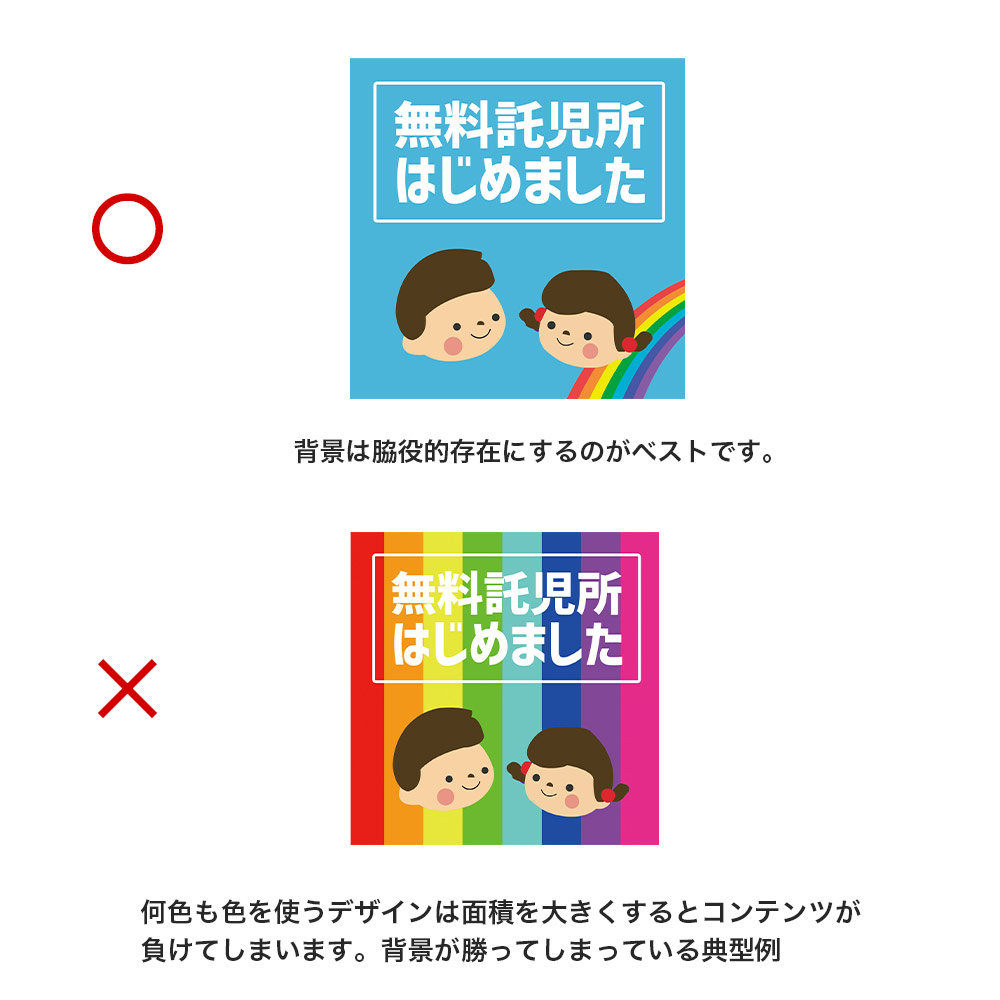
【原因12】背景がコンテンツに勝ってしまっている

デザインを作る時によく使用するのが背景画像です。シンプルな背景から柄の背景まで様々な素材を使うことが多いでしょう。
背景というのはとても面積が広いものです。ですので、背景画像を使う時は必ずコンテンツよりも目立たないということが重要になってきます。
背景のインパクトがコンテンツに勝ってしまうと、デザイン自体が全く伝わらないものになってしまいます。背景はあくまでコンテンツを引き立たせるための脇役的存在である必要があります。
今作っているデザインがメインのコンテンツよりも目立っている場合は改善が必要です。
まとめ
いかがでしたでしょうか?
今あなたが作成しているデザインをいていただいて今回ご紹介させていただいた項目に該当する事が一つでもありましたか?
もし一つでも該当する場合はこの項目に沿ってデザインの方を修正してみて下さい。実はプロのデザインと初心者の方のデザインというのはあまり差はありません。
本当に小さなところの改善を行うだけであなたのデザインをより良いものにすることが出来ます。
普段デザインされる時に今回ご紹介した項目を取り入れていただくだけであなたのデザインをこれまでよりもより良いものにすることができるはずです。
あなたのデザインが素人っぽく見えてしまう原因のチェックリストとしてこちらの記事を参考にしていただければ幸いです。
最新記事 by 石原 誠之 (全て見る)
- お問い合わせフォームがスマホで拡大されてしまうのを防ぐ為のCSS - 2024年4月10日
- スマホで横スクロールが出た場合の解決方法 - 2024年4月3日
- Contact Form 7でお問合せ後にサンクスページにリダイレクトさせる方法 - 2024年2月10日
- inputボタンがiPhoneでダサいグラデーションになってしまう問題を解決するCSS - 2024年2月9日
- Webデザインの独学に必要な期間は6ヶ月に設定しよう - 2023年10月11日




















この記事へのコメントはありません。