スマホで横スクロールが出た場合の解決方法

スマートフォンのコーディングで謎の横スクロールが出てしまう場合があります。スクロールした時に、横方向に画面がガタガタ揺れてしまう場合はこちらのコードを追加してみて下さい。
LP制作の際に、スマートフォン表示の時のみ横スクロールバーが表示される現象が発生した為、スマホ表示以下で以下のCSSを追加する事で解決しました。
html,body{
overflow-x: hidden!important;
}
The following two tabs change content below.


鳥取県米子市出身。大阪市在住。
株式会社STACK ONLINE 代表取締役。2018年11月に株式会社STACK ONLINEを設立し、デザインの教育事業を展開。デザイナー歴17年。好きなデザインはシンプルで力強いデザイン。
最新記事 by 石原 誠之 (全て見る)
- お問い合わせフォームがスマホで拡大されてしまうのを防ぐ為のCSS - 2024年4月10日
- スマホで横スクロールが出た場合の解決方法 - 2024年4月3日
- Contact Form 7でお問合せ後にサンクスページにリダイレクトさせる方法 - 2024年2月10日
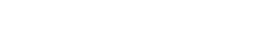
- inputボタンがiPhoneでダサいグラデーションになってしまう問題を解決するCSS - 2024年2月9日
- Webデザインの独学に必要な期間は6ヶ月に設定しよう - 2023年10月11日












この記事へのコメントはありません。